2022-12-07 全球领先的Saas建站平台Shopify与Payoneer Checkout达成官方合作。
即日起, Shopify卖家可以在店铺后台集成Payoneer Checkout收单服务为顾客提供流畅、便捷的付款体验。
Shopify X Payoneer Checkout 最新产品动态 & 优惠活动:
在前面的文章中, 我们介绍了《Paynoeer Checkout的功能》和《账户申请流程》。
本文将为您详解将Payoneer Checkout集成到Shopify店铺的操作流程。同时为您演示顾客在Shopify店铺使用Payoneer Checkout结账的整个流程。
一、先确保已开通Payoneer Checkout服务
如果您还没有开通Payoneer Checkout服务, 请先按照《Payoneer Checkout开通操作指引》一步步完成Payoneer Checkout独立站收单服务的申请和开通。
2023年3月, Payoneer Checkout开通条件为:①香港公司 + ②单月2万美元以上销售额。
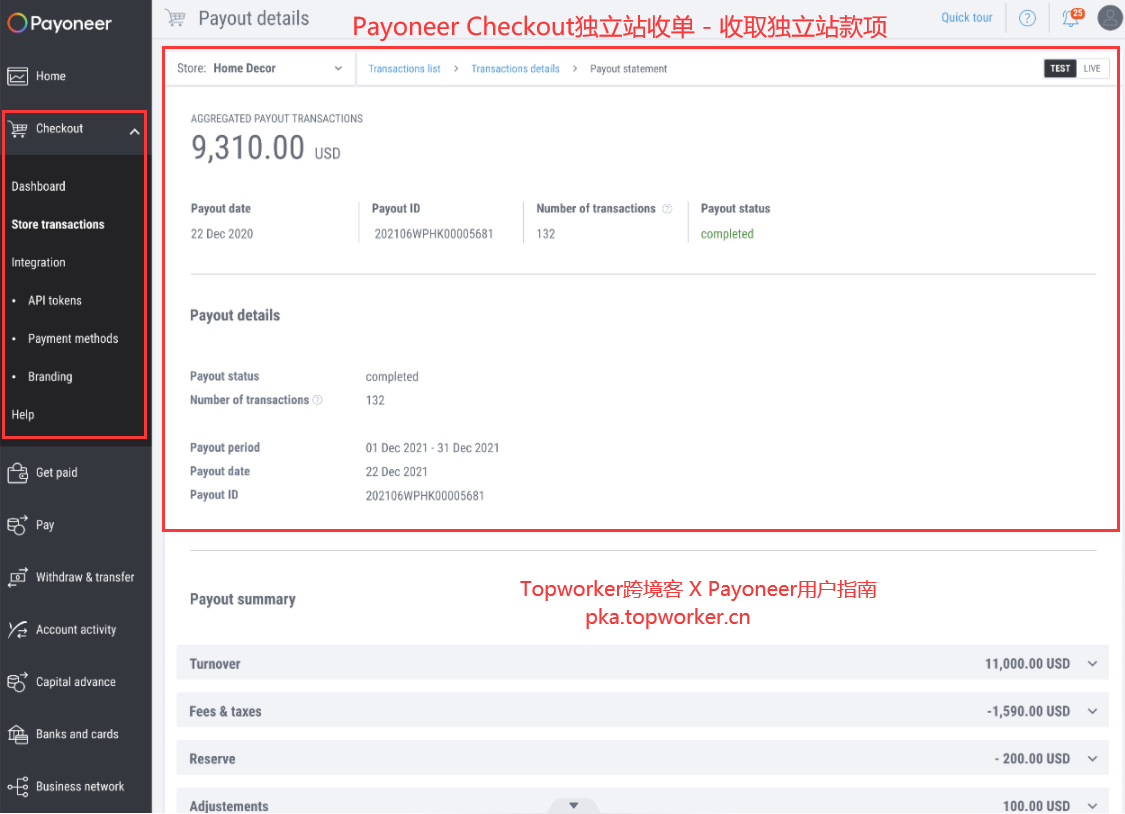
如下图所示, 开通后的Payoneer Checkout独立站收单服务是Payoneer账户服务的一个子模块。这样一来, 如果您是同时在做电商平台和独立站, 只需要一个Payoneer账户既可绑定到电商平台和独立站收取所有店铺的款项。

二、Shopify后台操作集成Payoneer Checkout流程
申请完Payoneer Checkout服务并正式上线后,此时登录Shopify账户后台开始进行绑定操作。
2.1 第一步、Shopify后台安装Payoneer Checkout应用
2.1.1 ①进入到Shopify添加付款方式页面
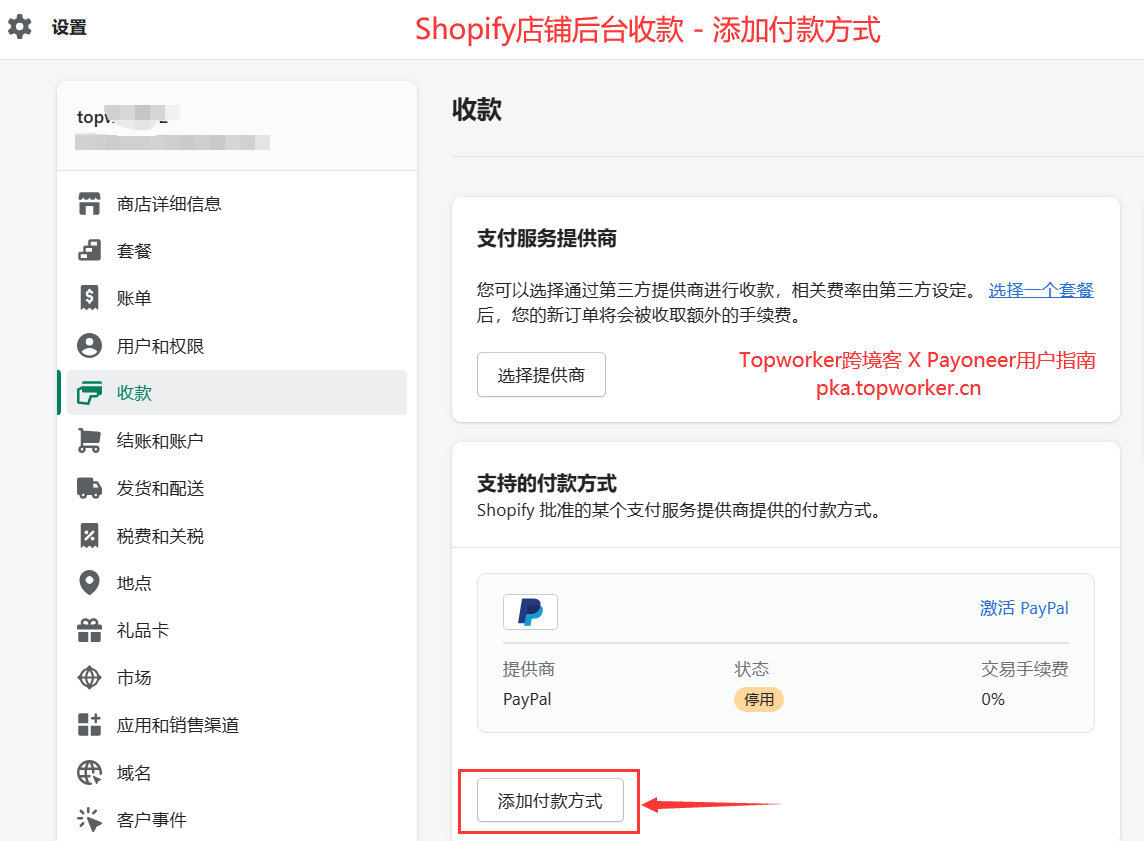
首先, 登录到Shopify店铺后台, 点击页面左侧导航栏 - 收款, 进入到Shopify收款页面, 您可以看到Shopify默认采用PayPal收款, 这里我们添加新的收款方式。
在栏目:支持的付款方式(Shopify批准的某个支付服务商提供的付款方式) 中选择添加付款方式。

2.1.2 ②搜索Payoneer Checkout应用
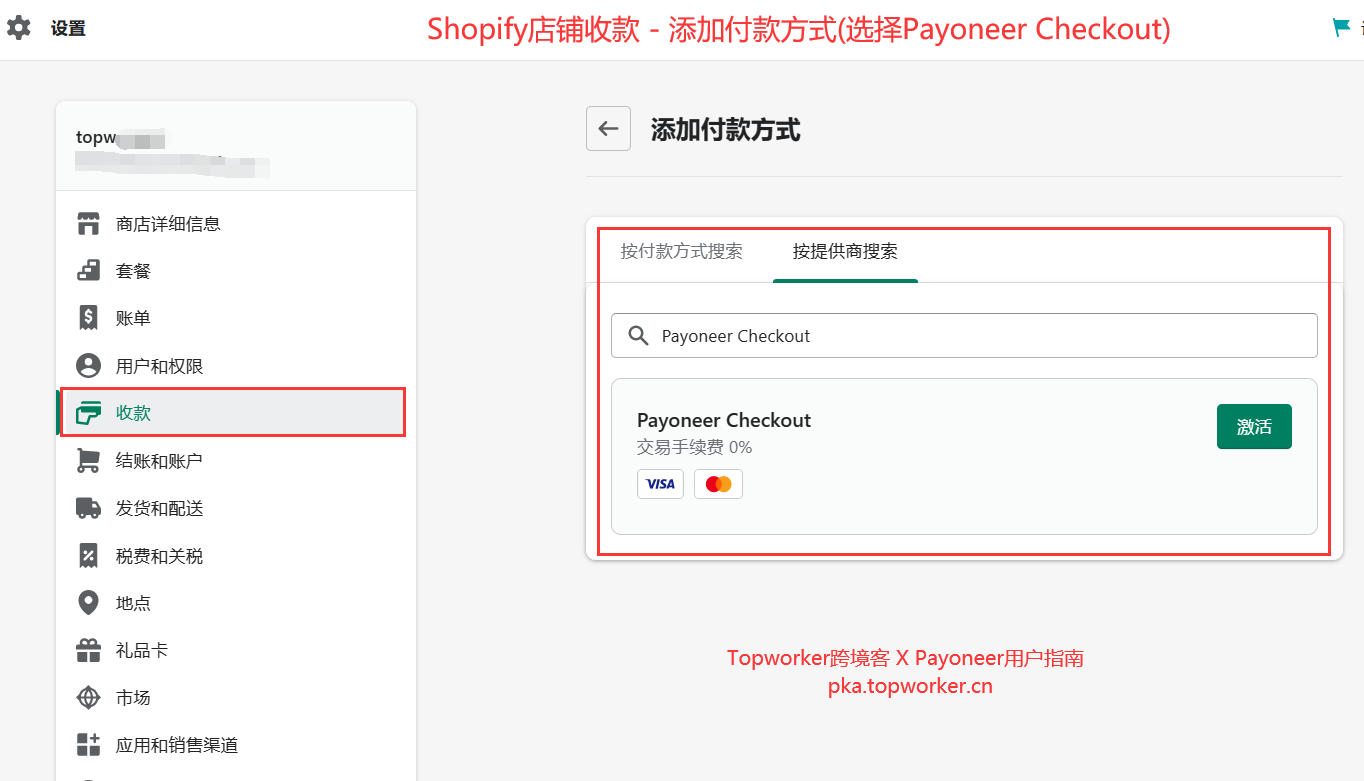
在打开的添加付款方式页面中, 搜索Payoneer Checkout, 待搜索结果显示出来后再点击"激活"按钮。

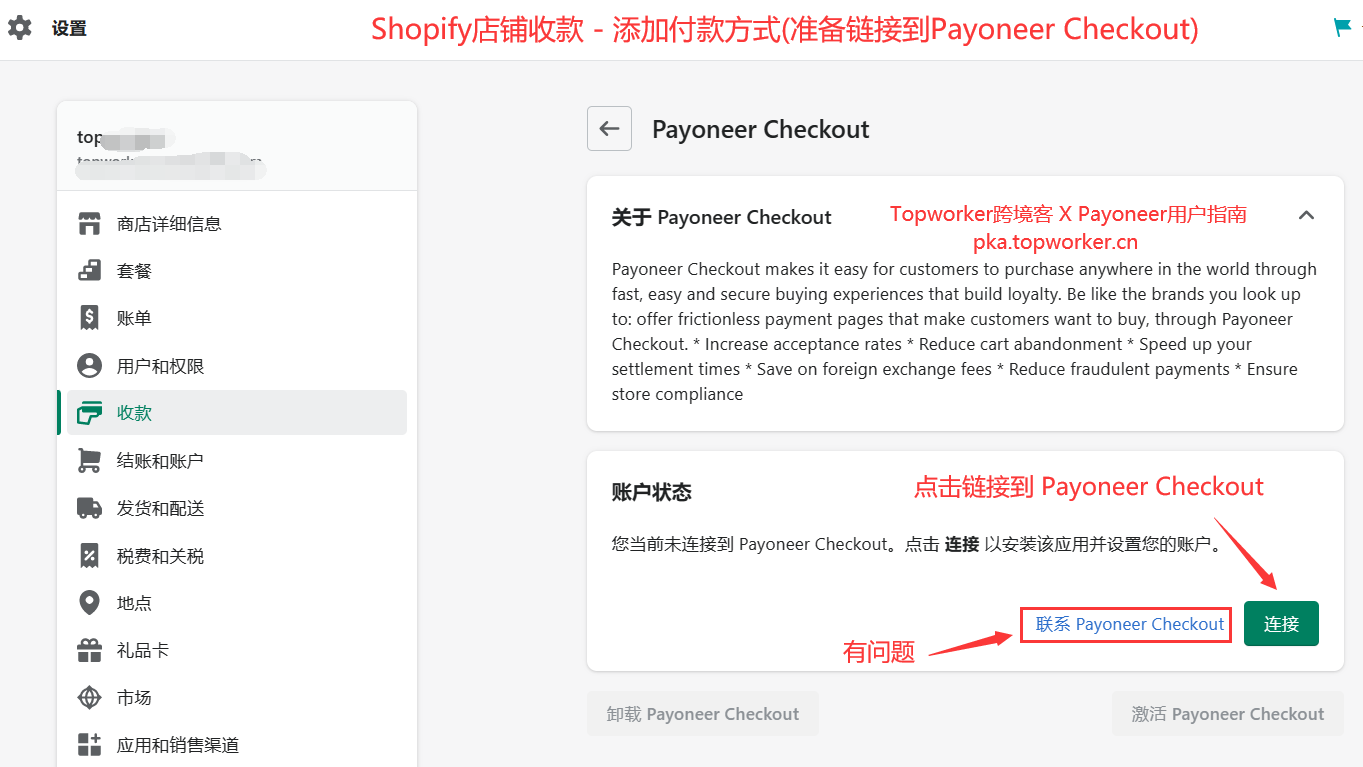
2.1.3 ③Payoneer Checkout应用简单介绍和集成入口
点击搜索出来的Payoneer Checkout应用进入到激活入口页面, 同时还可以看到Payoneer Checkout的相关介绍, 点击"连接"按钮开始集成操作。

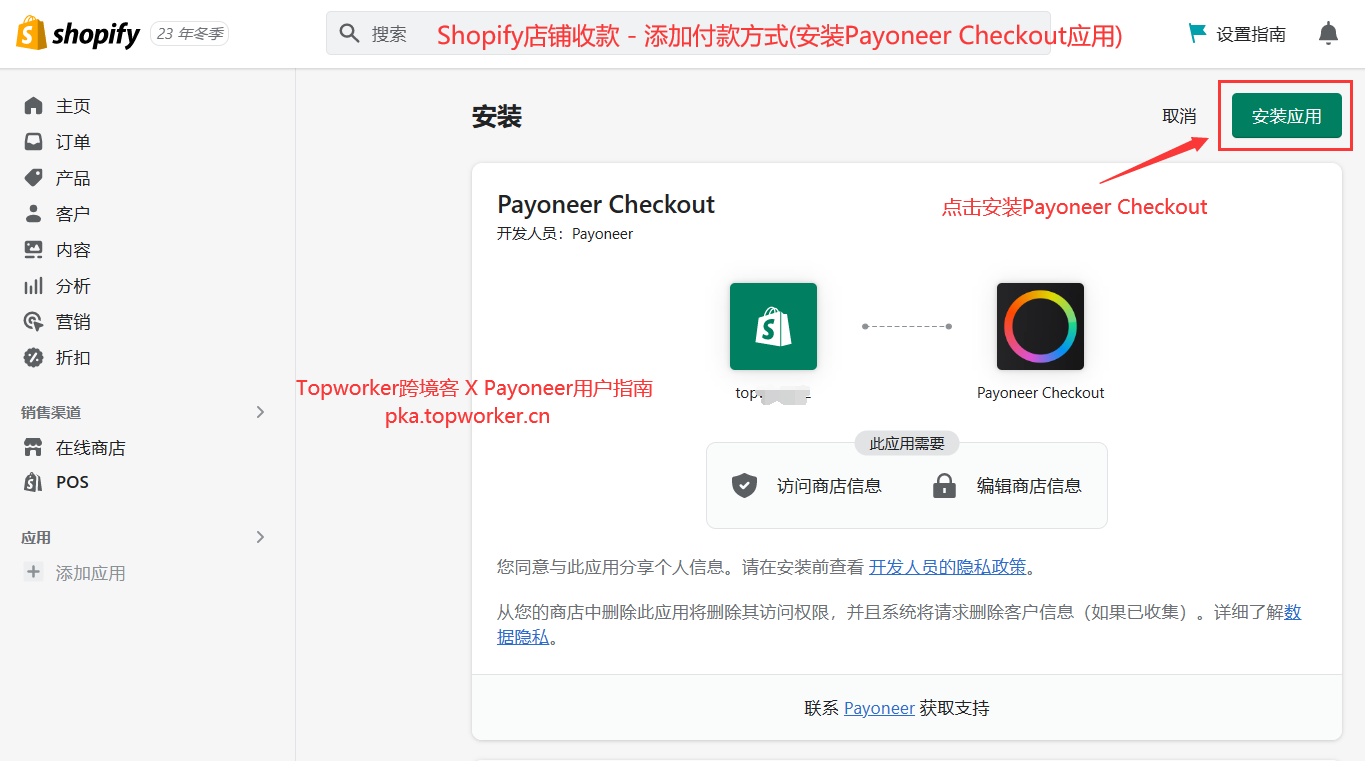
2.1.4 ④正式安装Payoneer Checkout应用
点击完"连接"按钮以后, 进入到Payoneer Checkout安装页面, 接下来点击页面右上角的"安装应用"按钮开始安装。

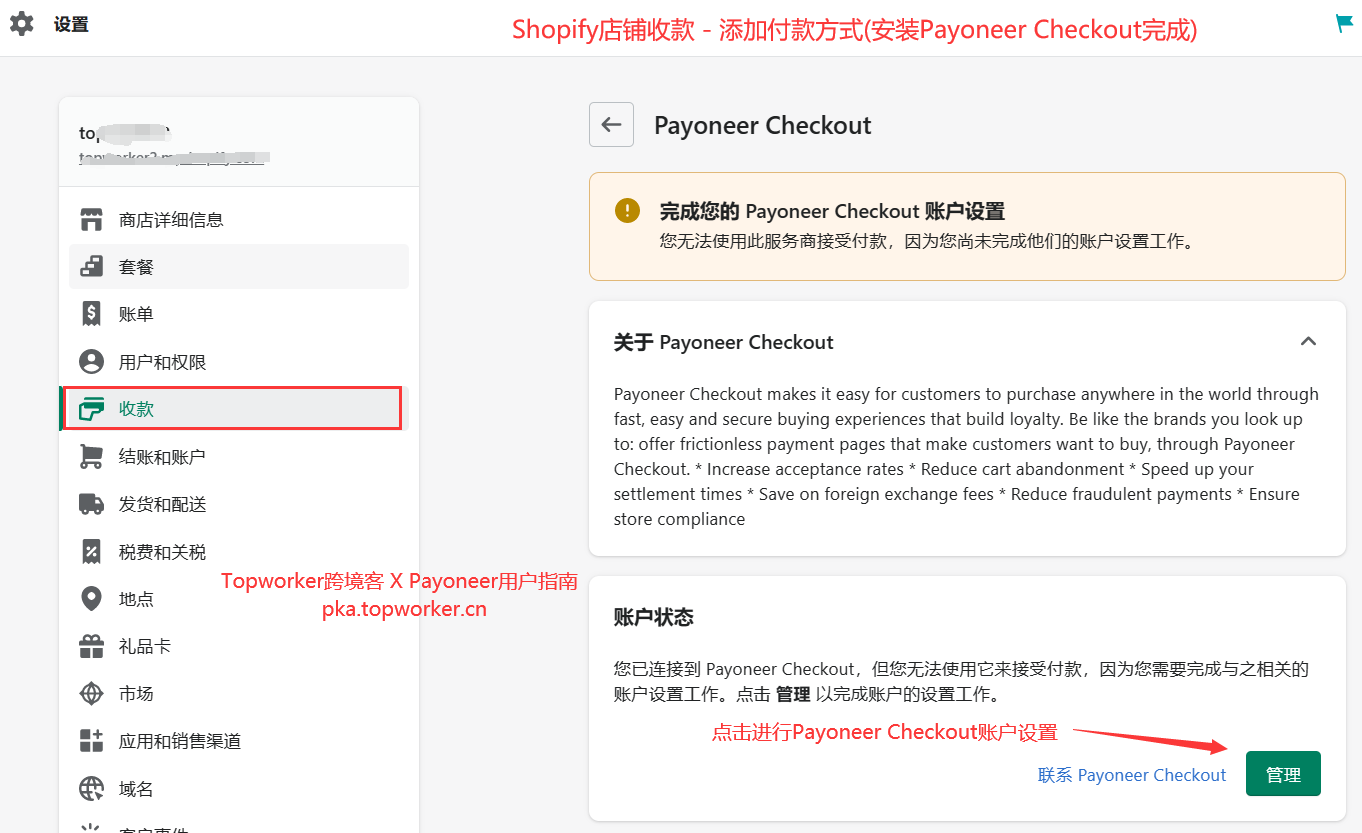
2.1.5 ⑤Payoneer Checkout应用安装完毕
此时, Payoneer Checkout应用在Shopify账户后台就安装完毕了。不过此时, 页面有一段提示:
! 完成您的 Payoneer Checkout 账户设置。
您无法使用此服务商接受付款, 因为您尚未完成他们的账户设置工作。
接下来, 在账户状态栏页面提示:
“您已连接到 Payoneer Checkout, 但您无法使用它来接受付款, 因为您需要完成与之相关的账户设置工作。点击 管理 以完成账户的设置工作。”
对!没错, 就是字面的那个意思, 接下来您需要对Payoneer Checkout进行账户设置。

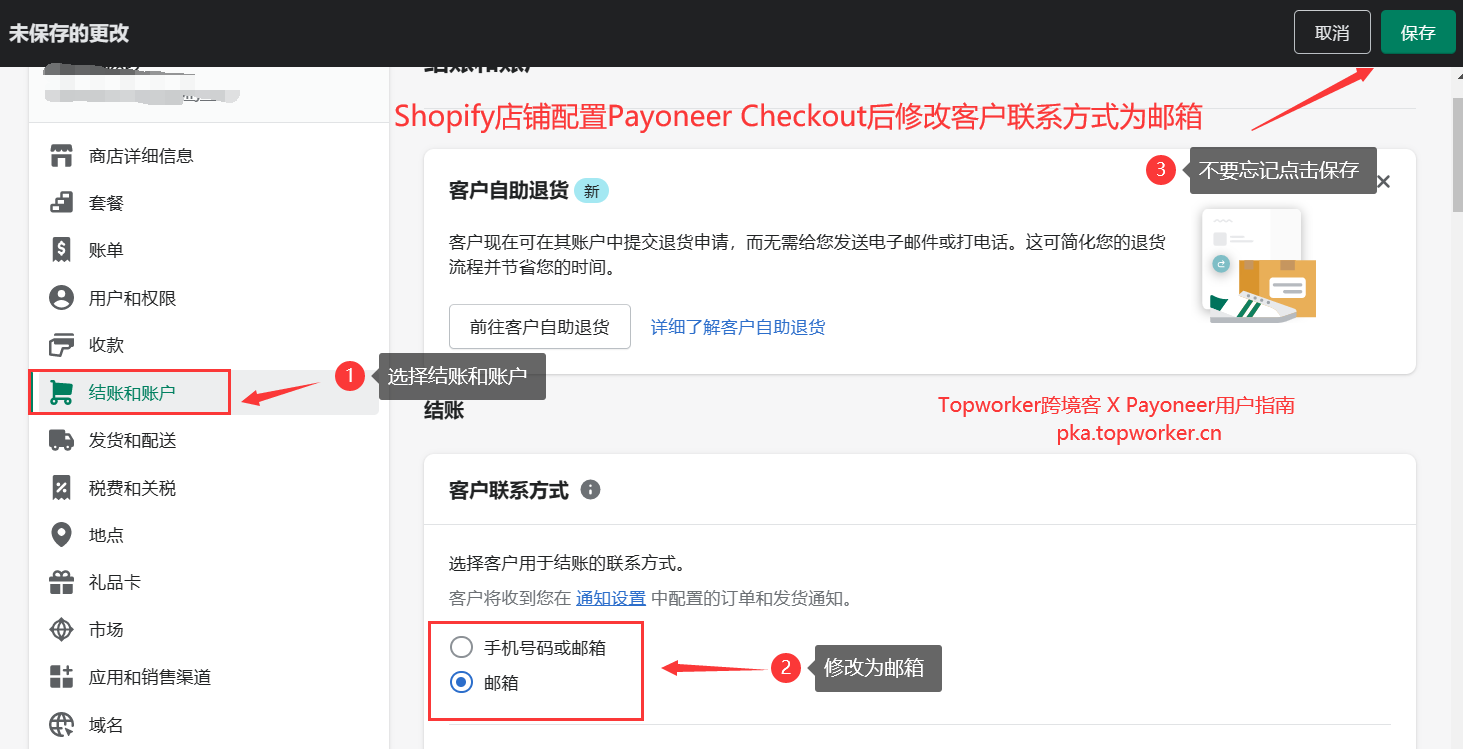
2.1.6 附加配置 - 顾客联系方式更改
Shopify后台安装完Payoneer Checkout以后, 一般还需要进行客户联系方式的更改, 将联系方式从电话修改为邮箱。如下图所示:
这一步主要是考虑国外用户一般用邮箱接收购物订单和支付信息的习惯进行的修改。

2.2 第二步、Payoneer Checkout账户完成支付页面样式相关配置
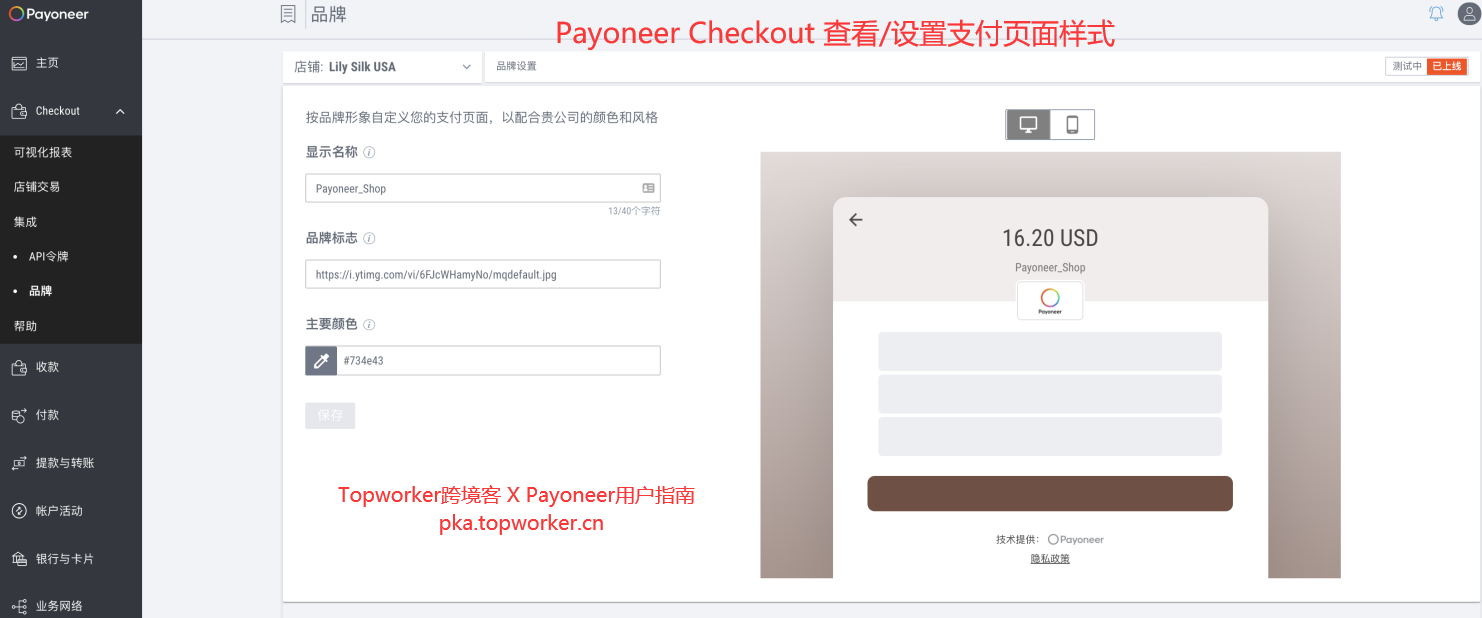
完成上述全部的操作之后, 接下来进入到 Payoneer Checkout账户后台, 完成店铺支付页面样式的配置。
进入到Payoneer Checkout账户后台, 点击页面左侧导航栏 - Checkout, 选择"品牌"栏目, 在此页面即可对客户端看到的样式进行配置。
主要有: 显示名称(店铺名或品牌名)、品牌标志(Logo)、主要颜色(主题)等进行设置。
支付页面设置功能不断升级中, 请以实际操作界面为准。

完成上面的两步操作以后, 就完成了Payoneer Checkout在Shopify店铺的集成。
三、Shopify店铺使用Payoneer Checkout支付流程
接下来, 我们站在一个顾客的角度, 体验一下从一个集成了Payoneer Checkout的Shopify店铺结账下单的流程。
3.1 ①客户选择一个商品
客户在您的网站选择并点击了一个感兴趣的商品, 进入到商品详情页面。

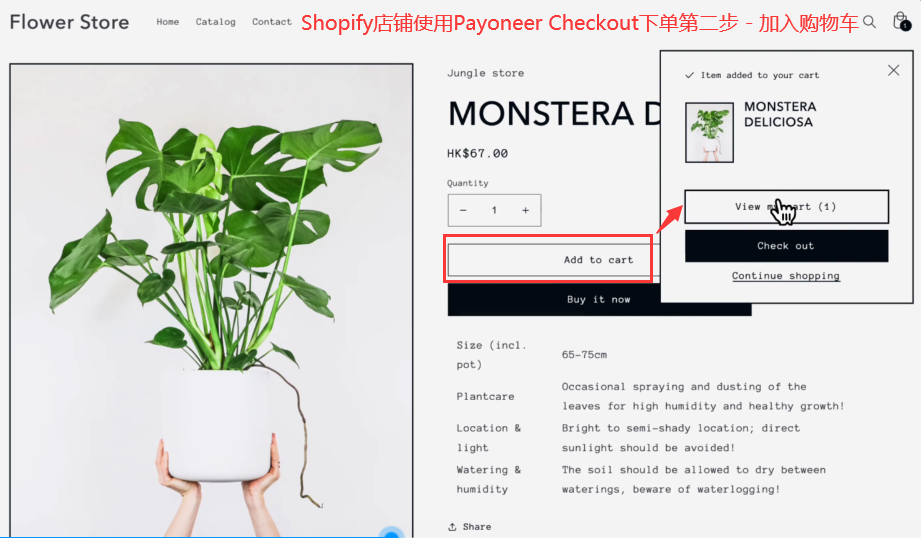
3.2 ②将商品加入购物车
在商品详情页面, 客户将商品加入到购物车。

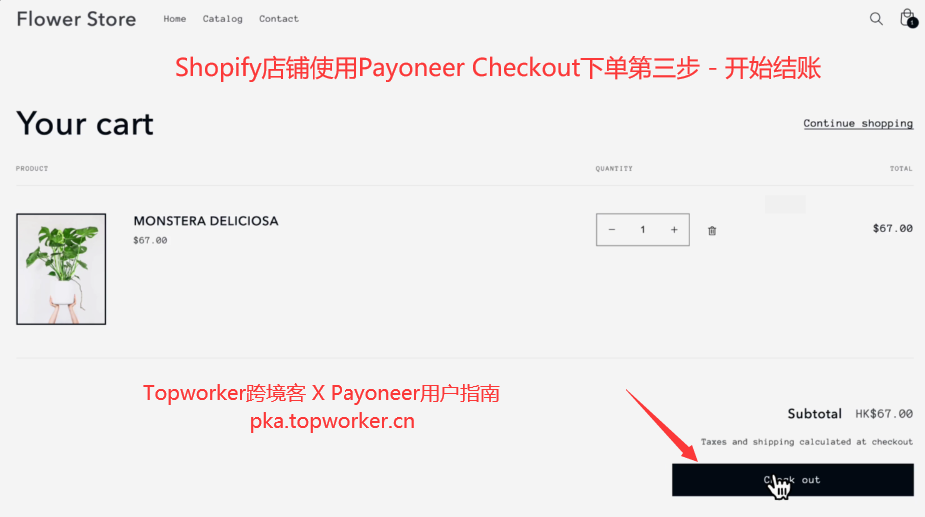
3.3 ③开始结账
点击 Checkout 按钮开始结账。

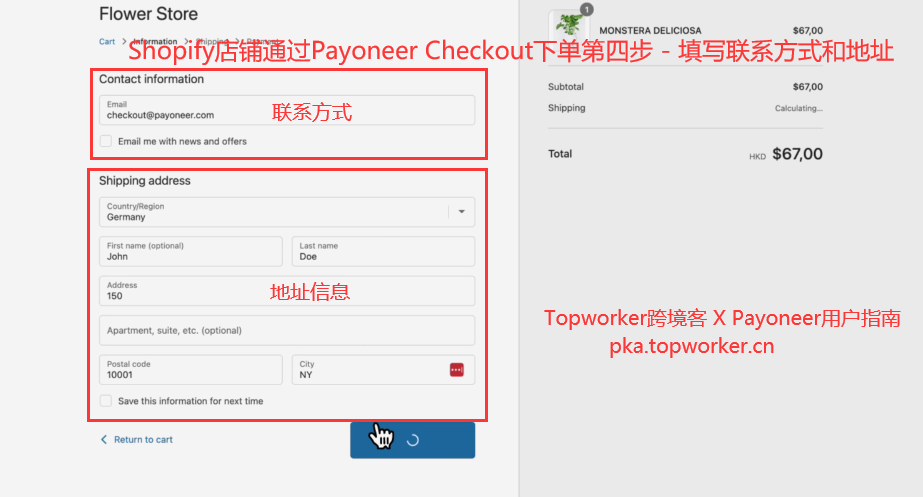
3.4 ④填写顾客信息
顾客在页面填写联系方式和商品邮寄地址信息。

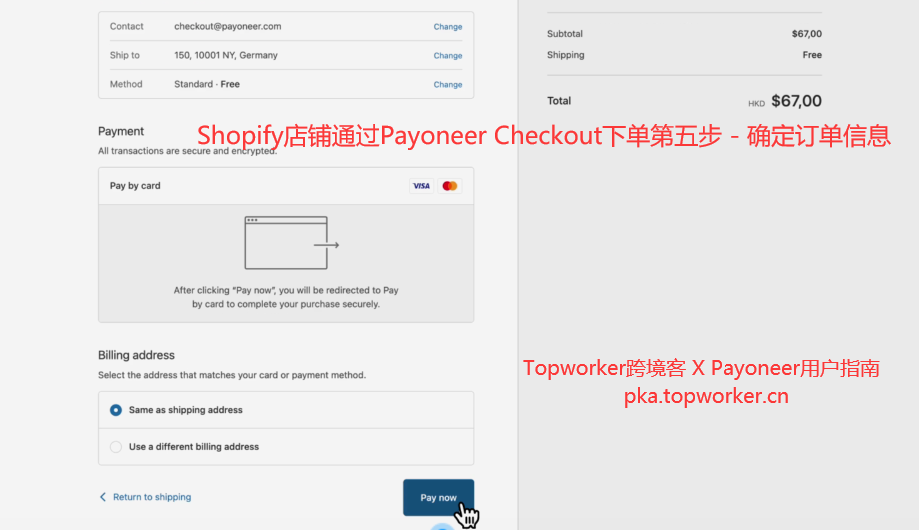
3.5 ⑤顾客确认订单信息
顾客确认完订单信息后, 开始支付。

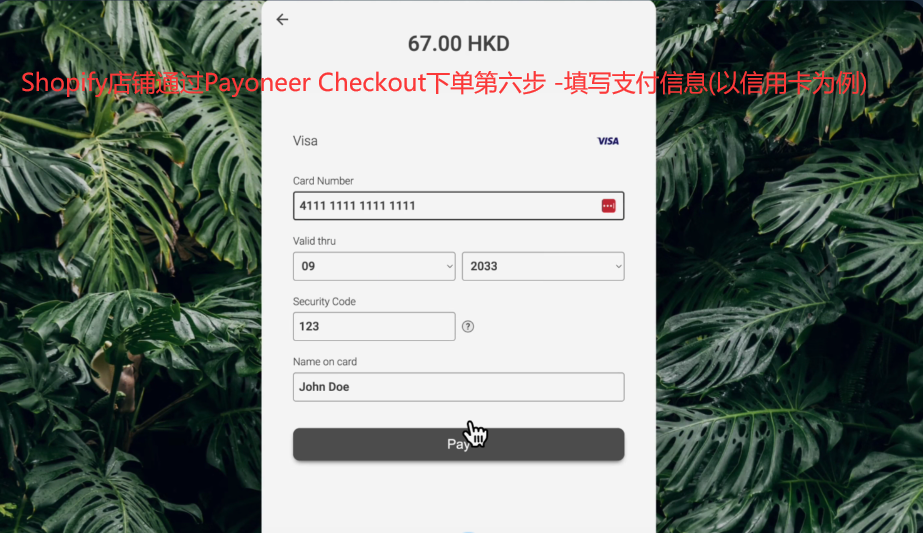
3.6 ⑥填写信用卡信息
在打开的支付页面, 填写信用卡信息进行支付。

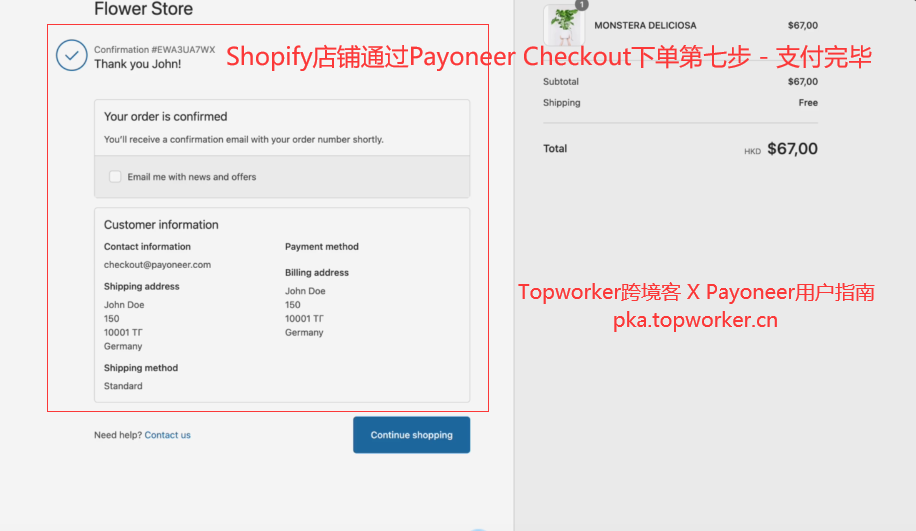
3.7 ⑦支付完毕,交易流程结束
支付完毕后, 页面提示订单信息, 交易流程结束。

参考链接
☆温馨提示: 如果您想注册新的Payoneer账户, 请通过点击本站【Topworker的优惠链接:http://tracking.payoneer.com/SH357】注册Payoneer账户享1.2%~0.5%提现费率+送$25美元现金奖励*(Payoneer官方网站注册无此优惠哦!)。
该*优惠费率永久有效不反弹、收款量大可继续调低,累计收款满$1000美元第二日自动入账$25美元。